|
|||||||
| DIY . Φτιάχτο μόνος σου Ο τίτλος τα λέει όλα. |
|
|
Εργαλεία Θεμάτων | Τρόποι εμφάνισης |
|
#1
|
||||
|
||||
|
Έχει αρκετό καιρώ που παιδεύομαι με αυτό το θέμα κάνοντας δοκιμές σε κώδικα και υλικά και που θα τα χρησιμοποιήσω.
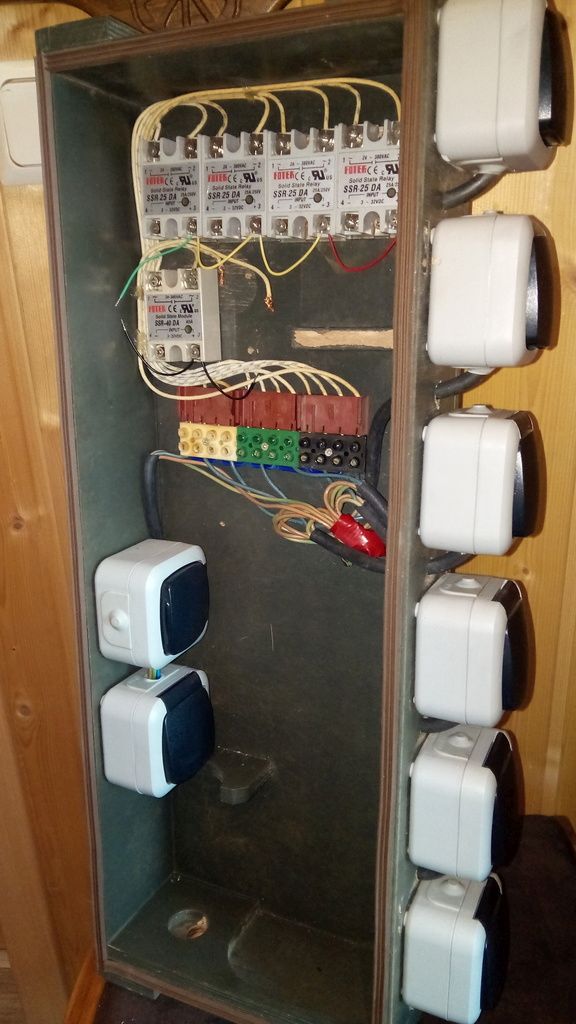
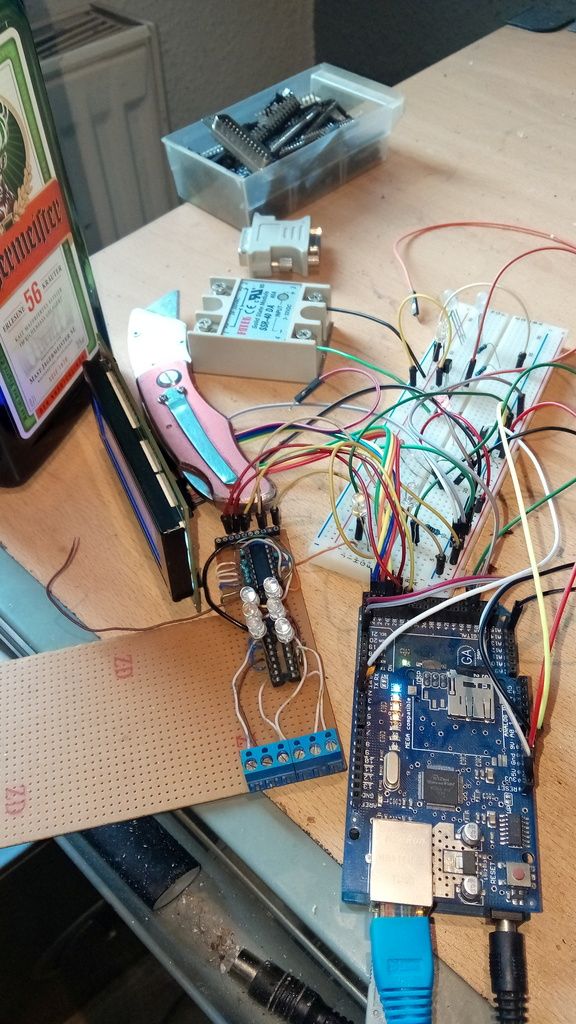
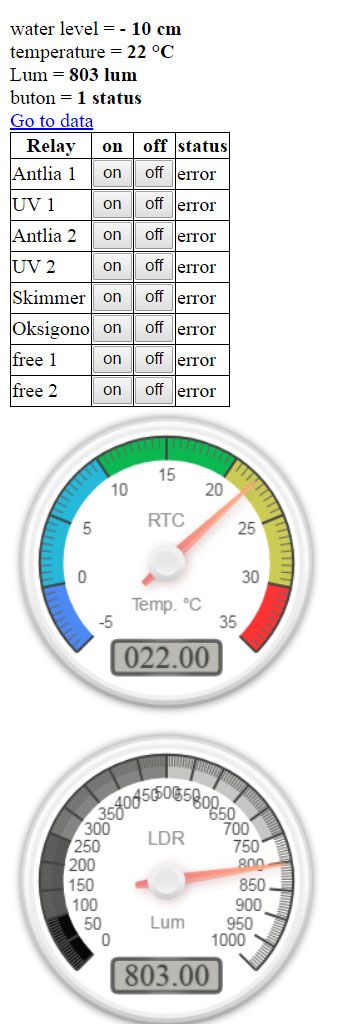
Έχει μια εβδομαδα τώρα που το πείρα ζεστά και δεν θέλω να κρυωση ,οπότε γράφω αυτήν την ανάρτηση για καυσόξυλα και προσάναμμα για όπιον θέλει να ασχοληθεί . Το θέμα, αυτοματισμός και τηλεχειρισμος μιας λίμνης (μικρούλα ,3650 λύτρα) με ψάρια.Το τι μπορούμε να κανουμε εξαρτάτε από τα υλικά που έχουμε και την φαντασία μας . Ανέφερα υλικά εεεε , άντε να μπούμε στο ψητό μιας και έχουμε καυσόξυλα. Arduino mega 2560 (λόγω του μεγάλου κώδικα) rtc ds3231 (και ρολοι και θερμόμετρο ) 1x 74hc595 (3 Pin για πολλά relay(8 κάθε τσιπ)) 6x ssr reley Lcd 20x4 και διάφορα καλούδια για εισόδους/εξόδους. και μερικές φωτογραφίες το κουτί με τα ρελε (2χ αντλίες ,2χ UV ,1x skimmer ,1x οξυγόνο ) οπου θα μπει στο υπόγειο με τα φίλτρα  το arduino ,θα μπει σε κουτί εμφανές δίπλα απο την λίμνη ,η φωτογραφία δεν λέει και πολλά αλλά είναι τα πειραματα . (στο 595 αντί για τα led μπαίνουν 2n2222 npn (απλά έκανα πειραματα))  η ιστοσελίδα του. στάθμη νερού παίρνω απο ενα φλοτέρ που έφτιαξα με ποτενσιομετρο , το LUM πειραματα αν και 2 ldr θα μπουν στα uv για να βλέπω αν δουλεύουν η κάηκαν  απλά παίζω και δοκιμάζω και ότι βγει ,για ότι βγήκε μέχρι τώρα ο κώδικας είναι παρακάτω για όπιον ενδιαφέρετε να κάνει κάτι παρομοιο . κώδικας ιστοσελίδας Κώδικας:
<!DOCTYPE html>
<html>
<head>
<title>Arduino Goldfish Pond</title>
<script>
var data_val = 0;
var data_val2 = 0;
var data_val3 = 0;
var data_val4 = 10;
<!-- Gauge Code Starts -->
var Gauge=function(b){function l(a,b){for(var c in b)"object"==typeof b[c]&&"[object Array]"!==Object.prototype.toString.call(b[c])&&"renderTo"!=c?("object"!=typeof a[c]&&(a[c]={}),l(a[c],b[c])):a[c]=b[c]}function q(){z.width=b.width;z.height=b.height;A=z.cloneNode(!0);B=A.getContext("2d");C=z.width;D=z.height;t=C/2;u=D/2;f=t<u?t:u;A.i8d=!1;B.translate(t,u);B.save();a.translate(t,u);a.save()}function v(a){var b=new Date;G=setInterval(function(){var c=(new Date-b)/a.duration;1<c&&(c=1);var f=("function"==
typeof a.delta?a.delta:M[a.delta])(c);a.step(f);1==c&&clearInterval(G)},a.delay||10)}function k(){G&&clearInterval(G);var a=I-n,h=n,c=b.animation;v({delay:c.delay,duration:c.duration,delta:c.fn,step:function(b){n=parseFloat(h)+a*b;E.draw()}})}function e(a){return a*Math.PI/180}function g(b,h,c){c=a.createLinearGradient(0,0,0,c);c.addColorStop(0,b);c.addColorStop(1,h);return c}function p(){var m=93*(f/100),h=f-m,c=91*(f/100),e=88*(f/100),d=85*(f/100);a.save();b.glow&&(a.shadowBlur=h,a.shadowColor=
"rgba(0, 0, 0, 0.5)");a.beginPath();a.arc(0,0,m,0,2*Math.PI,!0);a.fillStyle=g("#ddd","#aaa",m);a.fill();a.restore();a.beginPath();a.arc(0,0,c,0,2*Math.PI,!0);a.fillStyle=g("#fafafa","#ccc",c);a.fill();a.beginPath();a.arc(0,0,e,0,2*Math.PI,!0);a.fillStyle=g("#eee","#f0f0f0",e);a.fill();a.beginPath();a.arc(0,0,d,0,2*Math.PI,!0);a.fillStyle=b.colors.plate;a.fill();a.save()}function w(a){var h=!1;a=0===b.majorTicksFormat.dec?Math.round(a).toString():a.toFixed(b.majorTicksFormat.dec);return 1<b.majorTicksFormat["int"]?
(h=-1<a.indexOf("."),-1<a.indexOf("-")?"-"+(b.majorTicksFormat["int"]+b.majorTicksFormat.dec+2+(h?1:0)-a.length)+a.replace("-",""):""+(b.majorTicksFormat["int"]+b.majorTicksFormat.dec+1+(h?1:0)-a.length)+a):a}function d(){var m=81*(f/100);a.lineWidth=2;a.strokeStyle=b.colors.majorTicks;a.save();if(0===b.majorTicks.length){for(var h=(b.maxValue-b.minValue)/5,c=0;5>c;c++)b.majorTicks.push(w(b.minValue+h*c));b.majorTicks.push(w(b.maxValue))}for(c=0;c<b.majorTicks.length;++c)a.rotate(e(45+c*(270/(b.majorTicks.length-
1)))),a.beginPath(),a.moveTo(0,m),a.lineTo(0,m-15*(f/100)),a.stroke(),a.restore(),a.save();b.strokeTicks&&(a.rotate(e(90)),a.beginPath(),a.arc(0,0,m,e(45),e(315),!1),a.stroke(),a.restore(),a.save())}function J(){var m=81*(f/100);a.lineWidth=1;a.strokeStyle=b.colors.minorTicks;a.save();for(var h=b.minorTicks*(b.majorTicks.length-1),c=0;c<h;++c)a.rotate(e(45+c*(270/h))),a.beginPath(),a.moveTo(0,m),a.lineTo(0,m-7.5*(f/100)),a.stroke(),a.restore(),a.save()}function s(){for(var m=55*(f/100),h=0;h<b.majorTicks.length;++h){var c=
F(m,e(45+h*(270/(b.majorTicks.length-1))));a.font=20*(f/200)+"px Arial";a.fillStyle=b.colors.numbers;a.lineWidth=0;a.textAlign="center";a.fillText(b.majorTicks[h],c.x,c.y+3)}}function x(a){var h=b.valueFormat.dec,c=b.valueFormat["int"];a=parseFloat(a);var f=0>a;a=Math.abs(a);if(0<h){a=a.toFixed(h).toString().split(".");h=0;for(c-=a[0].length;h<c;++h)a[0]="0"+a[0];a=(f?"-":"")+a[0]+"."+a[1]}else{a=Math.round(a).toString();h=0;for(c-=a.length;h<c;++h)a="0"+a;a=(f?"-":"")+a}return a}function F(a,b){var c=
Math.sin(b),f=Math.cos(b);return{x:0*f-a*c,y:0*c+a*f}}function N(){a.save();for(var m=81*(f/100),h=m-15*(f/100),c=0,g=b.highlights.length;c<g;c++){var d=b.highlights[c],r=(b.maxValue-b.minValue)/270,k=e(45+(d.from-b.minValue)/r),r=e(45+(d.to-b.minValue)/r);a.beginPath();a.rotate(e(90));a.arc(0,0,m,k,r,!1);a.restore();a.save();var l=F(h,k),p=F(m,k);a.moveTo(l.x,l.y);a.lineTo(p.x,p.y);var p=F(m,r),n=F(h,r);a.lineTo(p.x,p.y);a.lineTo(n.x,n.y);a.lineTo(l.x,l.y);a.closePath();a.fillStyle=d.color;a.fill();
a.beginPath();a.rotate(e(90));a.arc(0,0,h,k-0.2,r+0.2,!1);a.restore();a.closePath();a.fillStyle=b.colors.plate;a.fill();a.save()}}function K(){var m=12*(f/100),h=8*(f/100),c=77*(f/100),d=20*(f/100),k=4*(f/100),r=2*(f/100),l=function(){a.shadowOffsetX=2;a.shadowOffsetY=2;a.shadowBlur=10;a.shadowColor="rgba(188, 143, 143, 0.45)"};l();a.save();n=0>n?Math.abs(b.minValue-n):0<b.minValue?n-b.minValue:Math.abs(b.minValue)+n;a.rotate(e(45+n/((b.maxValue-b.minValue)/270)));a.beginPath();a.moveTo(-r,-d);a.lineTo(-k,
0);a.lineTo(-1,c);a.lineTo(1,c);a.lineTo(k,0);a.lineTo(r,-d);a.closePath();a.fillStyle=g(b.colors.needle.start,b.colors.needle.end,c-d);a.fill();a.beginPath();a.lineTo(-0.5,c);a.lineTo(-1,c);a.lineTo(-k,0);a.lineTo(-r,-d);a.lineTo(r/2-2,-d);a.closePath();a.fillStyle="rgba(255, 255, 255, 0.2)";a.fill();a.restore();l();a.beginPath();a.arc(0,0,m,0,2*Math.PI,!0);a.fillStyle=g("#f0f0f0","#ccc",m);a.fill();a.restore();a.beginPath();a.arc(0,0,h,0,2*Math.PI,!0);a.fillStyle=g("#e8e8e8","#f5f5f5",h);a.fill()}
function L(){a.save();a.font=40*(f/200)+"px Led";var b=x(y),h=a.measureText("-"+x(0)).width,c=f-33*(f/100),g=0.12*f;a.save();var d=-h/2-0.025*f,e=c-g-0.04*f,h=h+0.05*f,g=g+0.07*f,k=0.025*f;a.beginPath();a.moveTo(d+k,e);a.lineTo(d+h-k,e);a.quadraticCurveTo(d+h,e,d+h,e+k);a.lineTo(d+h,e+g-k);a.quadraticCurveTo(d+h,e+g,d+h-k,e+g);a.lineTo(d+k,e+g);a.quadraticCurveTo(d,e+g,d,e+g-k);a.lineTo(d,e+k);a.quadraticCurveTo(d,e,d+k,e);a.closePath();d=a.createRadialGradient(0,c-0.12*f-0.025*f+(0.12*f+0.045*f)/
2,f/10,0,c-0.12*f-0.025*f+(0.12*f+0.045*f)/2,f/5);d.addColorStop(0,"#888");d.addColorStop(1,"#666");a.strokeStyle=d;a.lineWidth=0.05*f;a.stroke();a.shadowBlur=0.012*f;a.shadowColor="rgba(0, 0, 0, 1)";a.fillStyle="#babab2";a.fill();a.restore();a.shadowOffsetX=0.004*f;a.shadowOffsetY=0.004*f;a.shadowBlur=0.012*f;a.shadowColor="rgba(0, 0, 0, 0.3)";a.fillStyle="#444";a.textAlign="center";a.fillText(b,-0,c);a.restore()}Gauge.Collection.push(this);this.config={renderTo:null,width:200,height:200,title:!1,
maxValue:100,minValue:0,majorTicks:[],minorTicks:10,strokeTicks:!0,units:!1,valueFormat:{"int":3,dec:2},majorTicksFormat:{"int":1,dec:0},glow:!0,animation:{delay:10,duration:250,fn:"cycle"},colors:{plate:"#fff",majorTicks:"#444",minorTicks:"#666",title:"#888",units:"#888",numbers:"#444",needle:{start:"rgba(240, 128, 128, 1)",end:"rgba(255, 160, 122, .9)"}},highlights:[{from:20,to:60,color:"#eee"},{from:60,to:80,color:"#ccc"},{from:80,to:100,color:"#999"}]};var y=0,E=this,n=0,I=0,H=!1;this.setValue=
function(a){n=b.animation?y:a;var d=(b.maxValue-b.minValue)/100;I=a>b.maxValue?b.maxValue+d:a<b.minValue?b.minValue-d:a;y=a;b.animation?k():this.draw();return this};this.setRawValue=function(a){n=y=a;this.draw();return this};this.clear=function(){y=n=I=this.config.minValue;this.draw();return this};this.getValue=function(){return y};this.onready=function(){};l(this.config,b);this.config.minValue=parseFloat(this.config.minValue);this.config.maxValue=parseFloat(this.config.maxValue);b=this.config;n=
y=b.minValue;if(!b.renderTo)throw Error("Canvas element was not specified when creating the Gauge object!");var z=b.renderTo.tagName?b.renderTo:document.getElementById(b.renderTo),a=z.getContext("2d"),A,C,D,t,u,f,B;q();this.updateConfig=function(a){l(this.config,a);q();this.draw();return this};var M={linear:function(a){return a},quad:function(a){return Math.pow(a,2)},quint:function(a){return Math.pow(a,5)},cycle:function(a){return 1-Math.sin(Math.acos(a))},bounce:function(a){a:{a=1-a;for(var b=0,
c=1;;b+=c,c/=2)if(a>=(7-4*b)/11){a=-Math.pow((11-6*b-11*a)/4,2)+Math.pow(c,2);break a}a=void 0}return 1-a},elastic:function(a){a=1-a;return 1-Math.pow(2,10*(a-1))*Math.cos(30*Math.PI/3*a)}},G=null;a.lineCap="round";this.draw=function(){if(!A.i8d){B.clearRect(-t,-u,C,D);B.save();var g={ctx:a};a=B;p();N();J();d();s();b.title&&(a.save(),a.font=24*(f/200)+"px Arial",a.fillStyle=b.colors.title,a.textAlign="center",a.fillText(b.title,0,-f/4.25),a.restore());b.units&&(a.save(),a.font=22*(f/200)+"px Arial",
a.fillStyle=b.colors.units,a.textAlign="center",a.fillText(b.units,0,f/3.25),a.restore());A.i8d=!0;a=g.ctx;delete g.ctx}a.clearRect(-t,-u,C,D);a.save();a.drawImage(A,-t,-u,C,D);if(Gauge.initialized)L(),K(),H||(E.onready&&E.onready(),H=!0);else var e=setInterval(function(){Gauge.initialized&&(clearInterval(e),L(),K(),H||(E.onready&&E.onready(),H=!0))},10);return this}};Gauge.initialized=!1;
(function(){var b=document,l=b.getElementsByTagName("head")[0],q=-1!=navigator.userAgent.toLocaleLowerCase().indexOf("msie"),v="@font-face {font-family: 'Led';src: url('fonts/digital-7-mono."+(q?"eot":"ttf")+"');}",k=b.createElement("style");k.type="text/css";if(q)l.appendChild(k),l=k.styleSheet,l.cssText=v;else{try{k.appendChild(b.createTextNode(v))}catch(e){k.cssText=v}l.appendChild(k);l=k.styleSheet?k.styleSheet:k.sheet||b.styleSheets[b.styleSheets.length-1]}var g=setInterval(function(){if(b.body){clearInterval(g);
var e=b.createElement("div");e.style.fontFamily="Led";e.style.position="absolute";e.style.height=e.style.width=0;e.style.overflow="hidden";e.innerHTML=".";b.body.appendChild(e);setTimeout(function(){Gauge.initialized=!0;e.parentNode.removeChild(e)},250)}},1)})();Gauge.Collection=[];
Gauge.Collection.get=function(b){if("string"==typeof b)for(var l=0,q=this.length;l<q;l++){if((this[l].config.renderTo.tagName?this[l].config.renderTo:document.getElementById(this[l].config.renderTo)).getAttribute("id")==b)return this[l]}else return"number"==typeof b?this[b]:null};function domReady(b){window.addEventListener?window.addEventListener("DOMContentLoaded",b,!1):window.attachEvent("onload",b)}
domReady(function(){function b(b){for(var e=b[0],d=1,g=b.length;d<g;d++)e+=b[d].substr(0,1).toUpperCase()+b[d].substr(1,b[d].length-1);return e}for(var l=document.getElementsByTagName("canvas"),q=0,v=l.length;q<v;q++)if("canv-gauge"==l[q].getAttribute("data-type")){var k=l[q],e={},g,p=parseInt(k.getAttribute("width"),10),w=parseInt(k.getAttribute("height"),10);e.renderTo=k;p&&(e.width=p);w&&(e.height=w);p=0;for(w=k.attributes.length;p<w;p++)if(g=k.attributes.item(p).nodeName,"data-type"!=g&&"data-"==
g.substr(0,5)){var d=g.substr(5,g.length-5).toLowerCase().split("-");if(g=k.getAttribute(g))switch(d[0]){case "colors":d[1]&&(e.colors||(e.colors={}),"needle"==d[1]?(d=g.split(/\s+/),e.colors.needle=d[0]&&d[1]?{start:d[0],end:d[1]}:g):(d.shift(),e.colors[b(d)]=g));break;case "highlights":e.highlights||(e.highlights=[]);g=g.match(/(?:(?:-?\d*\.)?(-?\d+){1,2} ){2}(?:(?:#|0x)?(?:[0-9A-F|a-f]){3,8}|rgba?\(.*?\))/g);for(var d=0,J=g.length;d<J;d++){var s=g[d].replace(/^\s+|\s+$/g,"").split(/\s+/),x={};
s[0]&&""!=s[0]&&(x.from=s[0]);s[1]&&""!=s[1]&&(x.to=s[1]);s[2]&&""!=s[2]&&(x.color=s[2]);e.highlights.push(x)}break;case "animation":d[1]&&(e.animation||(e.animation={}),"fn"==d[1]&&/^\s*function\s*\(/.test(g)&&(g=eval("("+g+")")),e.animation[d[1]]=g);break;default:d=b(d);if("onready"==d)continue;if("majorTicks"==d)g=g.split(/\s+/);else if("strokeTicks"==d||"glow"==d)g="true"==g?!0:!1;else if("valueFormat"==d)if(g=g.split("."),2==g.length)g={"int":parseInt(g[0],10),dec:parseInt(g[1],10)};else continue;
e[d]=g}}e=new Gauge(e);k.getAttribute("data-value")&&e.setRawValue(parseFloat(k.getAttribute("data-value")));k.getAttribute("data-onready")&&(e.onready=function(){eval(this.config.renderTo.getAttribute("data-onready"))});e.draw()}});window.Gauge=Gauge;
<!-- Gauge Code Ends -->
function GetArduinoInputs()
{
nocache = "&nocache=" + Math.random() * 1000000;
var request = new XMLHttpRequest();
request.onreadystatechange = function()
{
if (this.readyState == 4) {
if (this.status == 200) {
if (this.responseXML != null) {
data_val = this.responseXML.getElementsByTagName('analog')[0].childNodes[0].nodeValue;
data_val2 = this.responseXML.getElementsByTagName('analog')[1].childNodes[0].nodeValue;
data_val3 = this.responseXML.getElementsByTagName('analog')[2].childNodes[0].nodeValue;
data_val = data_val;
data_val2 = data_val2;
data_val3 = data_val3;
}
}
}
}
request.open("GET", "ajax_inputs" + nocache, true);
request.send(null);
setTimeout('GetArduinoInputs()', 200);
}
</script>
</head>
<body onload="GetArduinoInputs()">
<h1>Arduino info</h1>
water level = - <b><p id="leveldata" style="display:inline";></p> cm</b>
<br>
temperature = <b><p id="temperature" style="display:inline";></p> °C</b>
<br>
Lum = <b><p id="lumdata" style="display:inline";></p> lum</b>
<br>
buton = <b><p id="butondata" style="display:inline";></p> status</b>
<br>
<a href="/data.html" class="button">Go to data</a>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
<table >
<tr>
<th>Relay</th>
<th>on</th>
<th>off</th>
<th>status</th>
</tr>
<tr>
<td>Antlia 1</td>
<td><button onclick="window.location.href='/?switch=0&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=0&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
<tr>
<td>UV 1</td>
<td><button onclick="window.location.href='/?switch=1&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=1&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
<tr>
<td>Antlia 2</td>
<td><button onclick="window.location.href='/?switch=2&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=2&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
<tr>
<td>UV 2</td>
<td><button onclick="window.location.href='/?switch=3&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=3&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
<tr>
<td>Skimmer</td>
<td><button onclick="window.location.href='/?switch=4&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=4&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
<tr>
<td>Oksigono</td>
<td><button onclick="window.location.href='/?switch=5&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=5&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
<tr>
<td>free 1</td>
<td><button onclick="window.location.href='/?switch=6&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=6&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
<tr>
<td>free 2</td>
<td><button onclick="window.location.href='/?switch=7&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=7&status=0'">off</button></td>
<td><p id="sso" style="display:inline";>error</p></td>
</tr>
</table>
<div>
<canvas id="an_gauge_1" data-title="RTC" data-units="Temp. °C" width="250" height="250" data-major-ticks="-5 0 5 10 15 20 25 30 35" data-type="canv-gauge" data-min-value="-5" data-max-value="35" data-highlights="-5 0 #4D89F2, 0 10 #25B8D9, 10 20 #0BB950, 20 30 #cc5, 30 35 #f33" data-onready="setInterval( function() { Gauge.Collection.get('an_gauge_1').setValue(data_val);}, 200);"></canvas>
<br>
<canvas id="an_gauge_2" data-title="LDR" data-units="Lum" width="250" height="250" data-major-ticks="0 50 100 150 200 250 300 350 400 450 500 550 600 650 700 750 800 850 900 950 1000" data-type="canv-gauge" data-min-value="0" data-max-value="1000" data-highlights="0 100 #070707, 100 250 #575755, 250 500 #848482, 500 750 #c6c6c5, 750 1000 #fefffc" data-onready="setInterval( function() { Gauge.Collection.get('an_gauge_2').setValue(data_val2);}, 200);"></canvas>
<!-- <canvas id="an_gauge_3" data-title="led" data-units="Lum" width="500" height="500" data-major-ticks="0 1" data-type="canv-gauge" data-min-value="0" data-max-value="1" data-highlights="0 100 #4D89F2" data-onready="setInterval( function() { Gauge.Collection.get('an_gauge_3').setValue(data_val3);}, 200);"></canvas>
-->
</div>
<script>
window.setInterval("refreshDiv()", 5000);
function refreshDiv(){
document.getElementById("temperature").innerHTML = data_val;
document.getElementById("lumdata").innerHTML = data_val2;
document.getElementById("butondata").innerHTML = data_val3;
document.getElementById("leveldata").innerHTML = data_val4;
}
</script>
</body>
</html>
Κώδικας:
#include <SPI.h>
#include <SD.h>
#include <Wire.h>
#include <DS3231.h>
#include <Ethernet.h>
#include <LiquidCrystal.h>
const int chipSelect = 4;
DS3231 clock;
RTCDateTime dt;
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(22, 23, 27, 26, 25, 24);
int SER_Pin = 30; //pin 14 on the 75HC595
int RCLK_Pin = 29; //pin 12 on the 75HC595
int SRCLK_Pin = 28; //pin 11 on the 75HC595
//How many of the shift registers - change this
#define number_of_74hc595s 1
//do not touch
#define numOfRegisterPins number_of_74hc595s * 8
boolean registers[numOfRegisterPins];
File dataFile;
#define LOGFILE "datalog.txt"
// size of buffer used to capture HTTP requests
#define REQ_BUF_SZ 50
// MAC address from Ethernet shield sticker under board
byte mac[] = {
0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192, 168, 0, 20); // IP address, may need to change depending on network
EthernetServer server(80); // create a server at port 80
File webFile; // the web page file on the SD card
char HTTP_req[REQ_BUF_SZ] = {
0}; // buffered HTTP request stored as null terminated string
char req_index = 0; // index into HTTP_req buffer
int photocellPin = 14; // the cell and 10K pulldown are connected to a0
int photocellReading; // the analog reading from the sensor divider
int LEDpin = 3; // connect Red LED to pin 11 (PWM pin)
int LEDbrightness; //
int testpin = 49;
int testbuton = 48;
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(20, 4);
pinMode(SER_Pin, OUTPUT);
pinMode(RCLK_Pin, OUTPUT);
pinMode(SRCLK_Pin, OUTPUT);
//reset all register pins
clearRegisters();
writeRegisters();
Serial.begin(9600);
Serial.println("Initializing datalogger with RTC version 1.0");
Serial.println("Starting SDCard reader and card");
// disable Ethernet chip
pinMode(10, OUTPUT);
digitalWrite(10, HIGH);
pinMode(3, OUTPUT);
//digitalWrite(49, HIGH);
pinMode(48, INPUT);
// initialize SD card
Serial.println("Initializing SD card...");
if (!SD.begin(4)) {
Serial.println("ERROR - SD card initialization failed!");
return; // init failed
}
Serial.println("SUCCESS - SD card initialized.");
// check for datalog.txt file
if (!SD.exists("datalog.txt")) {
Serial.println("ERROR - Can't find datalog.txt file!");
return; // can't find datalog file
}
if (!SD.exists("index.htm")) {
Serial.println("ERROR - Can't find index.htm file!");
return; // can't find index file
}
Serial.println("SUCCESS - Found datalog.txt file.");
Serial.println("SUCCESS - Found index.htm file.");
Serial.println("Initialize DS3231");
clock.begin();
clock.armAlarm2(false);
clock.clearAlarm2();
// Set Alarm2 - Every 59m in each hour
// setAlarm2(Date or Day, Hour, Minute, Mode, Armed = true)
clock.setAlarm2(0, 0, 5, DS3231_MATCH_M);
checkAlarms();
// Set sketch compiling time
// clock.setDateTime(__DATE__, __TIME__);
Ethernet.begin(mac, ip); // initialize Ethernet device
server.begin(); // start to listen for clients
}
void loop(){
//test
//test end
////lcd start
lcd.setCursor(0, 0);
lcd.print("Temp ");
// print the number of seconds since reset:
lcd.print(clock.readTemperature());
lcd.print(" lum ");
lcd.print(analogRead(photocellPin));
lcd.setCursor(0, 1);
lcd.print(clock.dateFormat("d-m-Y H:i:s", dt));
/////////lcd stop
// katastasi koumpi
checkstatus();
clock.forceConversion();
/////photocell start
photocellReading = analogRead(photocellPin);
Serial.print("Analog reading = ");
Serial.println(photocellReading); // the raw analog reading
// LED gets brighter the darker it is at the sensor
// that means we have to -invert- the reading from 0-1023 back to 1023-0
photocellReading = 1023 - photocellReading;
//now we have to map 0-1023 to 0-255 since thats the range analogWrite uses
LEDbrightness = map(photocellReading, 0, 1023, 0, 255);
analogWrite(LEDpin, LEDbrightness);
///////photocell stop
// Serial.print("Temperature: ");
int temperature1 =(clock.readTemperature());
dt = clock.getDateTime();
char temp1[10];//2 int, 2 dec, 1 point, and \0
char temp2[10];
char msg[16];
String str;
str=String(temperature1);
str.toCharArray(temp1,10);
str=String(photocellReading);
str.toCharArray(temp2,10);
//Compile a comma delimited string to send to the log
sprintf(msg,"%s,%s,%s", temp1, temp2);
// Call isAlarm1(false) if you want clear alarm1 flag manualy by clearAlarm1();
if (clock.isAlarm2())
{
Serial.println("SD data log");
Serial.println("ALARM 2 TRIGGERED!");
logThis(msg);
}
Serial.print("Temperature from rtc: ");
Serial.println(clock.readTemperature());
EthernetClient client = server.available(); // try to get client
/////////wep1
if (client) { // got client?
boolean currentLineIsBlank = true;
String buffer = "";
while (client.connected()) {
if (client.available()) { // client data available to read
char c = client.read(); // read 1 byte (character) from client
// Serial.print(c);
buffer+=c;
// buffer first part of HTTP request in HTTP_req array (string)
// leave last element in array as 0 to null terminate string (REQ_BUF_SZ - 1)
if (req_index < (REQ_BUF_SZ - 1)) {
HTTP_req[req_index] = c; // save HTTP request character
req_index++;
}
// last line of client request is blank and ends with \n
// respond to client only after last line received
if (c == '\n' && currentLineIsBlank) {
// send a standard http response header
client.println("HTTP/1.1 200 OK");
// remainder of header follows below, depending on if
// web page or XML page is requested
// Ajax request - send XML file
if (StrContains(HTTP_req, "ajax_inputs")) {
// send rest of HTTP header
client.println("Content-Type: text/xml");
client.println("Connection: keep-alive");
client.println();
// send XML file containing input states
XML_response(client);
}
else { // web page request
// send rest of HTTP header
client.println("Content-Type: text/html");
client.println("Connection: keep-alive");
client.println();
// send web page
webFile = SD.open("index.htm"); // open web page file
if (webFile) {
while(webFile.available()) {
client.write(webFile.read()); // send web page to client
}
webFile.close();
}
}
// display received HTTP request on serial port
// Serial.print(HTTP_req);
// reset buffer index and all buffer elements to 0
req_index = 0;
StrClear(HTTP_req, REQ_BUF_SZ);
break;
}
// every line of text received from the client ends with \r\n
if (c == '\n') {
// last character on line of received text
// starting new line with next character read
currentLineIsBlank = true;
buffer="";
}
else if (c == '\r') {
int switchNo = GetValue(buffer, "switch").toInt();
int switchStatus = (GetValue(buffer, "status").toInt() == 0) ? LOW : HIGH;
setRegisterPin(switchNo, switchStatus);
}
else {
// a text character was received from client
currentLineIsBlank = false;
}
} // end if (client.available())
} // end while (client.connected())
delay(1); // give the web browser time to receive the data
client.stop(); // close the connection
} // end if (client)
writeRegisters();
//MUST BE CALLED TO DISPLAY CHANGES
//Only call once after the values are set how you need.
// delay(2000);
}
// send the XML file containing analog value
void XML_response(EthernetClient cl)
{
int analog_val = 0;
int analog_val_2 = 0;
int analog_val_3 = 0;
int digital_val = 0;
cl.print("<?xml version = \"1.0\" ?>");
cl.print("<inputs>");
// read analog pin A4
analog_val = clock.readTemperature();
cl.print("<analog>");
cl.print(analog_val);
cl.print("</analog>");
analog_val_2 = analogRead(14);
cl.print("<analog>");
cl.print(analog_val_2);
cl.print("</analog>");
int sensorValue = digitalRead(testbuton);
analog_val_3 = (sensorValue);
cl.print("<analog>");
cl.print(analog_val_3);
cl.print("</analog>");
cl.print("</inputs>");
}
// sets every element of str to 0 (clears array)
void StrClear(char *str, char length)
{
for (int i = 0; i < length; i++) {
str[i] = 0;
}
}
// searches for the string sfind in the string str
// returns 1 if string found
// returns 0 if string not found
char StrContains(char *str, char *sfind)
{
char found = 0;
char index = 0;
char len;
len = strlen(str);
if (strlen(sfind) > len) {
return 0;
}
while (index < len) {
if (str[index] == sfind[found]) {
found++;
if (strlen(sfind) == found) {
return 1;
}
}
else {
found = 0;
}
index++;
}
// delay(60000);
return 0;
}
void logThis(char* logmessage){
char message[120];
dt = clock.getDateTime();
long epoch = (dt.unixtime);
int Year = (dt.year);
int Month = (dt.month);
int Day = (dt.day);
int Hour = (dt.hour);
int Minute = (dt.minute);
int Second = (dt.second);
sprintf(message, "%ld,%d/%d/%d %02d:%02d:%02d,%s",epoch,Year,Month,Day,Hour,Minute,Second,logmessage );
//Write the entry to the log file and console
dataFile.println(message);
dataFile.flush();
// print to the serial port too:
Serial.println(message);
//////////sd
File dataFile = SD.open("datalog.txt", FILE_WRITE);
if (dataFile) {
dataFile.println(message);
dataFile.close();
}
// if the file isn't open, pop up an error:
else {
Serial.println("error opening datalog.txt");
}
}
void checkAlarms()
{
RTCAlarmTime a2;
//RTCAlarmTime a2;
if (clock.isArmed2())
{
a2 = clock.getAlarm2();
Serial.print("Alarm2 is triggered ");
switch (clock.getAlarmType2())
{
case DS3231_EVERY_SECOND:
Serial.println("every second");
break;
case DS3231_MATCH_S:
Serial.print("when seconds match: ");
Serial.println(clock.dateFormat("__ __:__:s", a2));
break;
case DS3231_MATCH_M_S:
Serial.print("when minutes and sencods match: ");
Serial.println(clock.dateFormat("__ __:i:s", a2));
break;
case DS3231_MATCH_H_M_S:
Serial.print("when hours, minutes and seconds match: ");
Serial.println(clock.dateFormat("__ H:i:s", a2));
break;
case DS3231_MATCH_DT_H_M_S:
Serial.print("when date, hours, minutes and seconds match: ");
Serial.println(clock.dateFormat("d H:i:s", a2));
break;
case DS3231_MATCH_DY_H_M_S:
Serial.print("when day of week, hours, minutes and seconds match: ");
Serial.println(clock.dateFormat("l H:i:s", a2));
break;
default:
Serial.println("UNKNOWN RULE");
break;
}
}
else
{
Serial.println("Alarm2 is disarmed.");
}
}
//////////////////////
void checkstatus()
{
int val = 0;
val = digitalRead(testbuton); // read the input pin
digitalWrite(testpin, val); // sets the LED to the button's value
int sensorValue = digitalRead(testbuton);
Serial.print (sensorValue);
}
void clearRegisters(){
for(int i = numOfRegisterPins - 1; i >= 0; i--){
registers[i] = LOW;
}
}
String GetValue(const String& str, const String& key){
String params;
int qsPos = str.indexOf('?');
if (qsPos < 0) return params;
params = str.substring(qsPos);
params.setCharAt(0,'&');
String search('&');
search += key;
search += '=';
qsPos = params.indexOf(search);
if (qsPos < 0) return "";
qsPos += search.length();
int qsPos2 = params.indexOf('&', qsPos+1);
if (qsPos2 < qsPos)
{
return params.substring(qsPos);
}
else
{
return params.substring(qsPos, qsPos2);
}
}
//Set and display registers
//Only call AFTER all values are set how you would like (slow otherwise)
void writeRegisters(){
digitalWrite(RCLK_Pin, LOW);
for(int i = numOfRegisterPins - 1; i >= 0; i--){
digitalWrite(SRCLK_Pin, LOW);
int val = registers[i];
digitalWrite(SER_Pin, val);
digitalWrite(SRCLK_Pin, HIGH);
}
digitalWrite(RCLK_Pin, HIGH);
}
//set an individual pin HIGH or LOW
void setRegisterPin(int index, int value){
registers[index] = value;
}
έγιναν μερικές αλλαγές στο arduino προστέθηκε ο κώδικας για επαναφορά καταστάσεις τον ρελε μετά από διακοπή ρεύματος και διορθώθηκαν μερικά λαθάκια στην ιστοσελίδα ενημερώθηκαν οι καταστάσεις τον ρελε Κώδικας:
#include <SPI.h>
#include <SD.h>
#include <Wire.h>
#include <DS3231.h>
#include <Ethernet.h>
#include <LiquidCrystal.h>
#include <EEPROM.h>
const int chipSelect = 4;
DS3231 clock;
RTCDateTime dt;
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(22, 23, 27, 26, 25, 24);
int SER_Pin = 30; //pin 14 on the 75HC595
int RCLK_Pin = 29; //pin 12 on the 75HC595
int SRCLK_Pin = 28; //pin 11 on the 75HC595
//How many of the shift registers - change this
#define number_of_74hc595s 1
//do not touch
#define numOfRegisterPins number_of_74hc595s * 8
boolean registers[numOfRegisterPins];
File dataFile;
#define LOGFILE "datalog.txt"
// size of buffer used to capture HTTP requests
#define REQ_BUF_SZ 50
// MAC address from Ethernet shield sticker under board
byte mac[] = {
0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress ip(192, 168, 0, 20); // IP address, may need to change depending on network
EthernetServer server(80); // create a server at port 80
File webFile; // the web page file on the SD card
char HTTP_req[REQ_BUF_SZ] = {
0}; // buffered HTTP request stored as null terminated string
char req_index = 0; // index into HTTP_req buffer
int photocellPin = 14; // the cell and 10K pulldown are connected to a0
int photocellReading; // the analog reading from the sensor divider
int LEDpin = 3; // connect Red LED to pin 11 (PWM pin)
int LEDbrightness; //
int testpin = 49;
int testbuton = 48;
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(20, 4);
pinMode(SER_Pin, OUTPUT);
pinMode(RCLK_Pin, OUTPUT);
pinMode(SRCLK_Pin, OUTPUT);
//reset all register pins
// clearRegisters();
// writeRegisters();
// epanafora reley meta apo diakopi revmatos apo tin eeprom
setreley();
Serial.begin(9600);
Serial.println("Initializing datalogger with RTC version 1.0");
Serial.println("Starting SDCard reader and card");
// disable Ethernet chip
pinMode(10, OUTPUT);
digitalWrite(10, HIGH);
pinMode(3, OUTPUT);
//digitalWrite(49, HIGH);
pinMode(48, INPUT);
// initialize SD card
Serial.println("Initializing SD card...");
if (!SD.begin(4)) {
Serial.println("ERROR - SD card initialization failed!");
return; // init failed
}
Serial.println("SUCCESS - SD card initialized.");
// check for datalog.txt file
if (!SD.exists("datalog.txt")) {
Serial.println("ERROR - Can't find datalog.txt file!");
return; // can't find datalog file
}
if (!SD.exists("index.htm")) {
Serial.println("ERROR - Can't find index.htm file!");
return; // can't find index file
}
Serial.println("SUCCESS - Found datalog.txt file.");
Serial.println("SUCCESS - Found index.htm file.");
Serial.println("Initialize DS3231");
clock.begin();
clock.armAlarm2(false);
clock.clearAlarm2();
// Set Alarm2 - Every 59m in each hour
// setAlarm2(Date or Day, Hour, Minute, Mode, Armed = true)
clock.setAlarm2(0, 0, 5, DS3231_MATCH_M);
checkAlarms();
// Set sketch compiling time
// clock.setDateTime(__DATE__, __TIME__);
Ethernet.begin(mac, ip); // initialize Ethernet device
server.begin(); // start to listen for clients
}
void loop(){
//test
//test end
////lcd start
lcd.setCursor(0, 0);
lcd.print("Temp ");
// print the number of seconds since reset:
lcd.print(clock.readTemperature());
lcd.print(" lum ");
lcd.print(analogRead(photocellPin));
lcd.setCursor(0, 1);
lcd.print(clock.dateFormat("d-m-Y H:i:s", dt));
/////////lcd stop
// katastasi koumpi
checkstatus();
clock.forceConversion();
/////photocell start
photocellReading = analogRead(photocellPin);
Serial.print("Analog reading = ");
Serial.println(photocellReading); // the raw analog reading
// LED gets brighter the darker it is at the sensor
// that means we have to -invert- the reading from 0-1023 back to 1023-0
photocellReading = 1023 - photocellReading;
//now we have to map 0-1023 to 0-255 since thats the range analogWrite uses
LEDbrightness = map(photocellReading, 0, 1023, 0, 255);
analogWrite(LEDpin, LEDbrightness);
///////photocell stop
// Serial.print("Temperature: ");
int temperature1 =(clock.readTemperature());
dt = clock.getDateTime();
char temp1[10];//2 int, 2 dec, 1 point, and \0
char temp2[10];
char msg[16];
String str;
str=String(temperature1);
str.toCharArray(temp1,10);
str=String(photocellReading);
str.toCharArray(temp2,10);
//Compile a comma delimited string to send to the log
sprintf(msg,"%s,%s,%s", temp1, temp2);
// Call isAlarm1(false) if you want clear alarm1 flag manualy by clearAlarm1();
if (clock.isAlarm2())
{
Serial.println("SD data log");
Serial.println("ALARM 2 TRIGGERED!");
logThis(msg);
}
Serial.print("Temperature from rtc: ");
Serial.println(clock.readTemperature());
EthernetClient client = server.available(); // try to get client
/////////wep1
if (client) { // got client?
boolean currentLineIsBlank = true;
String buffer = "";
while (client.connected()) {
if (client.available()) { // client data available to read
char c = client.read(); // read 1 byte (character) from client
// Serial.print(c);
buffer+=c;
// buffer first part of HTTP request in HTTP_req array (string)
// leave last element in array as 0 to null terminate string (REQ_BUF_SZ - 1)
if (req_index < (REQ_BUF_SZ - 1)) {
HTTP_req[req_index] = c; // save HTTP request character
req_index++;
}
// last line of client request is blank and ends with \n
// respond to client only after last line received
if (c == '\n' && currentLineIsBlank) {
// send a standard http response header
client.println("HTTP/1.1 200 OK");
// remainder of header follows below, depending on if
// web page or XML page is requested
// Ajax request - send XML file
if (StrContains(HTTP_req, "ajax_inputs")) {
// send rest of HTTP header
client.println("Content-Type: text/xml");
client.println("Connection: keep-alive");
client.println();
// send XML file containing input states
XML_response(client);
}
else { // web page request
// send rest of HTTP header
client.println("Content-Type: text/html");
client.println("Connection: keep-alive");
client.println();
// send web page
webFile = SD.open("index.htm"); // open web page file
if (webFile) {
while(webFile.available()) {
client.write(webFile.read()); // send web page to client
}
webFile.close();
}
}
// display received HTTP request on serial port
// Serial.print(HTTP_req);
// reset buffer index and all buffer elements to 0
req_index = 0;
StrClear(HTTP_req, REQ_BUF_SZ);
break;
}
// every line of text received from the client ends with \r\n
if (c == '\n') {
// last character on line of received text
// starting new line with next character read
currentLineIsBlank = true;
buffer="";
}
else if (c == '\r') {
int switchNo = GetValue(buffer, "switch").toInt();
int switchStatus = (GetValue(buffer, "status").toInt() == 0) ? LOW : HIGH;
setRegisterPin(switchNo, switchStatus);
// write the value to the appropriate byte of the EEPROM.
// these values will remain there when the board is
// turned off.
// EEPROM.update(switchNo, switchStatus);
if( EEPROM.read(switchNo) != switchStatus ){
EEPROM.write(switchNo, switchStatus);
}
// EEPROM.update(switchNo, switchStatus);
}
else {
// a text character was received from client
currentLineIsBlank = false;
}
} // end if (client.available())
} // end while (client.connected())
delay(1); // give the web browser time to receive the data
client.stop(); // close the connection
} // end if (client)
writeRegisters();
//MUST BE CALLED TO DISPLAY CHANGES
//Only call once after the values are set how you need.
// delay(2000);
}
// send the XML file containing analog value
void XML_response(EthernetClient cl)
{
float analog_val = 0; //float anti int gia to koma
int analog_val_2 = 0;
int analog_val_3 = 0;
int digital_val = 0;
int digital_val_1 = 0;
int digital_val_2 = 0;
int digital_val_3 = 0;
int digital_val_4 = 0;
int digital_val_5 = 0;
int digital_val_6 = 0;
int digital_val_7 = 0;
cl.print("<?xml version = \"1.0\" ?>");
cl.print("<inputs>");
// read analog pin A4
analog_val = clock.readTemperature();
cl.print("<analog>");
cl.print(analog_val);
cl.print("</analog>");
analog_val_2 = analogRead(14);
cl.print("<analog>");
cl.print(analog_val_2);
cl.print("</analog>");
int sensorValue = digitalRead(testbuton);
analog_val_3 = (sensorValue);
cl.print("<analog>");
cl.print(analog_val_3);
cl.print("</analog>");
digital_val = EEPROM.read(0);
cl.print("<digital>");
cl.print(digital_val);
cl.print("</digital>");
digital_val_1 = EEPROM.read(1);
cl.print("<digital>");
cl.print(digital_val_1);
cl.print("</digital>");
digital_val_2 = EEPROM.read(2);
cl.print("<digital>");
cl.print(digital_val_2);
cl.print("</digital>");
digital_val_3 = EEPROM.read(3);
cl.print("<digital>");
cl.print(digital_val_3);
cl.print("</digital>");
digital_val_4 = EEPROM.read(4);
cl.print("<digital>");
cl.print(digital_val_4);
cl.print("</digital>");
digital_val_5 = EEPROM.read(5);
cl.print("<digital>");
cl.print(digital_val_5);
cl.print("</digital>");
digital_val_6 = EEPROM.read(6);
cl.print("<digital>");
cl.print(digital_val_6);
cl.print("</digital>");
digital_val_7 = EEPROM.read(7);
cl.print("<digital>");
cl.print(digital_val_7);
cl.print("</digital>");
cl.print("</inputs>");
}
// sets every element of str to 0 (clears array)
void StrClear(char *str, char length)
{
for (int i = 0; i < length; i++) {
str[i] = 0;
}
}
// searches for the string sfind in the string str
// returns 1 if string found
// returns 0 if string not found
char StrContains(char *str, char *sfind)
{
char found = 0;
char index = 0;
char len;
len = strlen(str);
if (strlen(sfind) > len) {
return 0;
}
while (index < len) {
if (str[index] == sfind[found]) {
found++;
if (strlen(sfind) == found) {
return 1;
}
}
else {
found = 0;
}
index++;
}
// delay(60000);
return 0;
}
void logThis(char* logmessage){
char message[120];
dt = clock.getDateTime();
long epoch = (dt.unixtime);
int Year = (dt.year);
int Month = (dt.month);
int Day = (dt.day);
int Hour = (dt.hour);
int Minute = (dt.minute);
int Second = (dt.second);
sprintf(message, "%ld,%d/%d/%d %02d:%02d:%02d,%s",epoch,Year,Month,Day,Hour,Minute,Second,logmessage );
//Write the entry to the log file and console
dataFile.println(message);
dataFile.flush();
// print to the serial port too:
Serial.println(message);
//////////sd
File dataFile = SD.open("datalog.txt", FILE_WRITE);
if (dataFile) {
dataFile.println(message);
dataFile.close();
}
// if the file isn't open, pop up an error:
else {
Serial.println("error opening datalog.txt");
}
}
void checkAlarms()
{
RTCAlarmTime a2;
//RTCAlarmTime a2;
if (clock.isArmed2())
{
a2 = clock.getAlarm2();
Serial.print("Alarm2 is triggered ");
switch (clock.getAlarmType2())
{
case DS3231_EVERY_SECOND:
Serial.println("every second");
break;
case DS3231_MATCH_S:
Serial.print("when seconds match: ");
Serial.println(clock.dateFormat("__ __:__:s", a2));
break;
case DS3231_MATCH_M_S:
Serial.print("when minutes and sencods match: ");
Serial.println(clock.dateFormat("__ __:i:s", a2));
break;
case DS3231_MATCH_H_M_S:
Serial.print("when hours, minutes and seconds match: ");
Serial.println(clock.dateFormat("__ H:i:s", a2));
break;
case DS3231_MATCH_DT_H_M_S:
Serial.print("when date, hours, minutes and seconds match: ");
Serial.println(clock.dateFormat("d H:i:s", a2));
break;
case DS3231_MATCH_DY_H_M_S:
Serial.print("when day of week, hours, minutes and seconds match: ");
Serial.println(clock.dateFormat("l H:i:s", a2));
break;
default:
Serial.println("UNKNOWN RULE");
break;
}
}
else
{
Serial.println("Alarm2 is disarmed.");
}
}
//////////////////////
void checkstatus()
{
int val = 0;
val = digitalRead(testbuton); // read the input pin
digitalWrite(testpin, val); // sets the LED to the button's value
int sensorValue = digitalRead(testbuton);
// Serial.print (sensorValue);
}
void clearRegisters(){
for(int i = numOfRegisterPins - 1; i >= 0; i--){
registers[i] = LOW;
}
}
String GetValue(const String& str, const String& key){
String params;
int qsPos = str.indexOf('?');
if (qsPos < 0) return params;
params = str.substring(qsPos);
params.setCharAt(0,'&');
String search('&');
search += key;
search += '=';
qsPos = params.indexOf(search);
if (qsPos < 0) return "";
qsPos += search.length();
int qsPos2 = params.indexOf('&', qsPos+1);
if (qsPos2 < qsPos)
{
return params.substring(qsPos);
}
else
{
return params.substring(qsPos, qsPos2);
}
}
//Set and display registers
//Only call AFTER all values are set how you would like (slow otherwise)
void writeRegisters(){
digitalWrite(RCLK_Pin, LOW);
for(int i = numOfRegisterPins - 1; i >= 0; i--){
digitalWrite(SRCLK_Pin, LOW);
int val = registers[i];
digitalWrite(SER_Pin, val);
digitalWrite(SRCLK_Pin, HIGH);
}
digitalWrite(RCLK_Pin, HIGH);
}
//set an individual pin HIGH or LOW
void setRegisterPin(int index, int value){
registers[index] = value;
}
// set ssr to eeprom data meta apo diakopi revmatos
void setreley(){
byte value;
value = EEPROM.read(0);
setRegisterPin(0, value);
value = EEPROM.read(1);
setRegisterPin(1, value);
value = EEPROM.read(2);
setRegisterPin(2, value);
value = EEPROM.read(3);
setRegisterPin(3, value);
value = EEPROM.read(4);
setRegisterPin(4, value);
value = EEPROM.read(5);
setRegisterPin(5, value);
value = EEPROM.read(6);
setRegisterPin(6, value);
value = EEPROM.read(7);
setRegisterPin(7, value);
writeRegisters() ;
}
Κώδικας:
<!DOCTYPE html>
<html>
<head>
<title>Arduino Goldfish Pond</title>
<script>
var data_val = 0;
var data_val2 = 0;
var data_val3 = 0;
var data_val4 = 10;
var data_vald = 0;
var data_vald1 = 0;
var data_vald2 = 0;
var data_vald3 = 0;
var data_vald4 = 0;
var data_vald5 = 0;
var data_vald6 = 0;
var data_vald7 = 0;
<!-- Gauge Code Starts -->
var Gauge=function(b){function l(a,b){for(var c in b)"object"==typeof b[c]&&"[object Array]"!==Object.prototype.toString.call(b[c])&&"renderTo"!=c?("object"!=typeof a[c]&&(a[c]={}),l(a[c],b[c])):a[c]=b[c]}function q(){z.width=b.width;z.height=b.height;A=z.cloneNode(!0);B=A.getContext("2d");C=z.width;D=z.height;t=C/2;u=D/2;f=t<u?t:u;A.i8d=!1;B.translate(t,u);B.save();a.translate(t,u);a.save()}function v(a){var b=new Date;G=setInterval(function(){var c=(new Date-b)/a.duration;1<c&&(c=1);var f=("function"==
typeof a.delta?a.delta:M[a.delta])(c);a.step(f);1==c&&clearInterval(G)},a.delay||10)}function k(){G&&clearInterval(G);var a=I-n,h=n,c=b.animation;v({delay:c.delay,duration:c.duration,delta:c.fn,step:function(b){n=parseFloat(h)+a*b;E.draw()}})}function e(a){return a*Math.PI/180}function g(b,h,c){c=a.createLinearGradient(0,0,0,c);c.addColorStop(0,b);c.addColorStop(1,h);return c}function p(){var m=93*(f/100),h=f-m,c=91*(f/100),e=88*(f/100),d=85*(f/100);a.save();b.glow&&(a.shadowBlur=h,a.shadowColor=
"rgba(0, 0, 0, 0.5)");a.beginPath();a.arc(0,0,m,0,2*Math.PI,!0);a.fillStyle=g("#ddd","#aaa",m);a.fill();a.restore();a.beginPath();a.arc(0,0,c,0,2*Math.PI,!0);a.fillStyle=g("#fafafa","#ccc",c);a.fill();a.beginPath();a.arc(0,0,e,0,2*Math.PI,!0);a.fillStyle=g("#eee","#f0f0f0",e);a.fill();a.beginPath();a.arc(0,0,d,0,2*Math.PI,!0);a.fillStyle=b.colors.plate;a.fill();a.save()}function w(a){var h=!1;a=0===b.majorTicksFormat.dec?Math.round(a).toString():a.toFixed(b.majorTicksFormat.dec);return 1<b.majorTicksFormat["int"]?
(h=-1<a.indexOf("."),-1<a.indexOf("-")?"-"+(b.majorTicksFormat["int"]+b.majorTicksFormat.dec+2+(h?1:0)-a.length)+a.replace("-",""):""+(b.majorTicksFormat["int"]+b.majorTicksFormat.dec+1+(h?1:0)-a.length)+a):a}function d(){var m=81*(f/100);a.lineWidth=2;a.strokeStyle=b.colors.majorTicks;a.save();if(0===b.majorTicks.length){for(var h=(b.maxValue-b.minValue)/5,c=0;5>c;c++)b.majorTicks.push(w(b.minValue+h*c));b.majorTicks.push(w(b.maxValue))}for(c=0;c<b.majorTicks.length;++c)a.rotate(e(45+c*(270/(b.majorTicks.length-
1)))),a.beginPath(),a.moveTo(0,m),a.lineTo(0,m-15*(f/100)),a.stroke(),a.restore(),a.save();b.strokeTicks&&(a.rotate(e(90)),a.beginPath(),a.arc(0,0,m,e(45),e(315),!1),a.stroke(),a.restore(),a.save())}function J(){var m=81*(f/100);a.lineWidth=1;a.strokeStyle=b.colors.minorTicks;a.save();for(var h=b.minorTicks*(b.majorTicks.length-1),c=0;c<h;++c)a.rotate(e(45+c*(270/h))),a.beginPath(),a.moveTo(0,m),a.lineTo(0,m-7.5*(f/100)),a.stroke(),a.restore(),a.save()}function s(){for(var m=55*(f/100),h=0;h<b.majorTicks.length;++h){var c=
F(m,e(45+h*(270/(b.majorTicks.length-1))));a.font=20*(f/200)+"px Arial";a.fillStyle=b.colors.numbers;a.lineWidth=0;a.textAlign="center";a.fillText(b.majorTicks[h],c.x,c.y+3)}}function x(a){var h=b.valueFormat.dec,c=b.valueFormat["int"];a=parseFloat(a);var f=0>a;a=Math.abs(a);if(0<h){a=a.toFixed(h).toString().split(".");h=0;for(c-=a[0].length;h<c;++h)a[0]="0"+a[0];a=(f?"-":"")+a[0]+"."+a[1]}else{a=Math.round(a).toString();h=0;for(c-=a.length;h<c;++h)a="0"+a;a=(f?"-":"")+a}return a}function F(a,b){var c=
Math.sin(b),f=Math.cos(b);return{x:0*f-a*c,y:0*c+a*f}}function N(){a.save();for(var m=81*(f/100),h=m-15*(f/100),c=0,g=b.highlights.length;c<g;c++){var d=b.highlights[c],r=(b.maxValue-b.minValue)/270,k=e(45+(d.from-b.minValue)/r),r=e(45+(d.to-b.minValue)/r);a.beginPath();a.rotate(e(90));a.arc(0,0,m,k,r,!1);a.restore();a.save();var l=F(h,k),p=F(m,k);a.moveTo(l.x,l.y);a.lineTo(p.x,p.y);var p=F(m,r),n=F(h,r);a.lineTo(p.x,p.y);a.lineTo(n.x,n.y);a.lineTo(l.x,l.y);a.closePath();a.fillStyle=d.color;a.fill();
a.beginPath();a.rotate(e(90));a.arc(0,0,h,k-0.2,r+0.2,!1);a.restore();a.closePath();a.fillStyle=b.colors.plate;a.fill();a.save()}}function K(){var m=12*(f/100),h=8*(f/100),c=77*(f/100),d=20*(f/100),k=4*(f/100),r=2*(f/100),l=function(){a.shadowOffsetX=2;a.shadowOffsetY=2;a.shadowBlur=10;a.shadowColor="rgba(188, 143, 143, 0.45)"};l();a.save();n=0>n?Math.abs(b.minValue-n):0<b.minValue?n-b.minValue:Math.abs(b.minValue)+n;a.rotate(e(45+n/((b.maxValue-b.minValue)/270)));a.beginPath();a.moveTo(-r,-d);a.lineTo(-k,
0);a.lineTo(-1,c);a.lineTo(1,c);a.lineTo(k,0);a.lineTo(r,-d);a.closePath();a.fillStyle=g(b.colors.needle.start,b.colors.needle.end,c-d);a.fill();a.beginPath();a.lineTo(-0.5,c);a.lineTo(-1,c);a.lineTo(-k,0);a.lineTo(-r,-d);a.lineTo(r/2-2,-d);a.closePath();a.fillStyle="rgba(255, 255, 255, 0.2)";a.fill();a.restore();l();a.beginPath();a.arc(0,0,m,0,2*Math.PI,!0);a.fillStyle=g("#f0f0f0","#ccc",m);a.fill();a.restore();a.beginPath();a.arc(0,0,h,0,2*Math.PI,!0);a.fillStyle=g("#e8e8e8","#f5f5f5",h);a.fill()}
function L(){a.save();a.font=40*(f/200)+"px Led";var b=x(y),h=a.measureText("-"+x(0)).width,c=f-33*(f/100),g=0.12*f;a.save();var d=-h/2-0.025*f,e=c-g-0.04*f,h=h+0.05*f,g=g+0.07*f,k=0.025*f;a.beginPath();a.moveTo(d+k,e);a.lineTo(d+h-k,e);a.quadraticCurveTo(d+h,e,d+h,e+k);a.lineTo(d+h,e+g-k);a.quadraticCurveTo(d+h,e+g,d+h-k,e+g);a.lineTo(d+k,e+g);a.quadraticCurveTo(d,e+g,d,e+g-k);a.lineTo(d,e+k);a.quadraticCurveTo(d,e,d+k,e);a.closePath();d=a.createRadialGradient(0,c-0.12*f-0.025*f+(0.12*f+0.045*f)/
2,f/10,0,c-0.12*f-0.025*f+(0.12*f+0.045*f)/2,f/5);d.addColorStop(0,"#888");d.addColorStop(1,"#666");a.strokeStyle=d;a.lineWidth=0.05*f;a.stroke();a.shadowBlur=0.012*f;a.shadowColor="rgba(0, 0, 0, 1)";a.fillStyle="#babab2";a.fill();a.restore();a.shadowOffsetX=0.004*f;a.shadowOffsetY=0.004*f;a.shadowBlur=0.012*f;a.shadowColor="rgba(0, 0, 0, 0.3)";a.fillStyle="#444";a.textAlign="center";a.fillText(b,-0,c);a.restore()}Gauge.Collection.push(this);this.config={renderTo:null,width:200,height:200,title:!1,
maxValue:100,minValue:0,majorTicks:[],minorTicks:10,strokeTicks:!0,units:!1,valueFormat:{"int":3,dec:2},majorTicksFormat:{"int":1,dec:0},glow:!0,animation:{delay:10,duration:250,fn:"cycle"},colors:{plate:"#fff",majorTicks:"#444",minorTicks:"#666",title:"#888",units:"#888",numbers:"#444",needle:{start:"rgba(240, 128, 128, 1)",end:"rgba(255, 160, 122, .9)"}},highlights:[{from:20,to:60,color:"#eee"},{from:60,to:80,color:"#ccc"},{from:80,to:100,color:"#999"}]};var y=0,E=this,n=0,I=0,H=!1;this.setValue=
function(a){n=b.animation?y:a;var d=(b.maxValue-b.minValue)/100;I=a>b.maxValue?b.maxValue+d:a<b.minValue?b.minValue-d:a;y=a;b.animation?k():this.draw();return this};this.setRawValue=function(a){n=y=a;this.draw();return this};this.clear=function(){y=n=I=this.config.minValue;this.draw();return this};this.getValue=function(){return y};this.onready=function(){};l(this.config,b);this.config.minValue=parseFloat(this.config.minValue);this.config.maxValue=parseFloat(this.config.maxValue);b=this.config;n=
y=b.minValue;if(!b.renderTo)throw Error("Canvas element was not specified when creating the Gauge object!");var z=b.renderTo.tagName?b.renderTo:document.getElementById(b.renderTo),a=z.getContext("2d"),A,C,D,t,u,f,B;q();this.updateConfig=function(a){l(this.config,a);q();this.draw();return this};var M={linear:function(a){return a},quad:function(a){return Math.pow(a,2)},quint:function(a){return Math.pow(a,5)},cycle:function(a){return 1-Math.sin(Math.acos(a))},bounce:function(a){a:{a=1-a;for(var b=0,
c=1;;b+=c,c/=2)if(a>=(7-4*b)/11){a=-Math.pow((11-6*b-11*a)/4,2)+Math.pow(c,2);break a}a=void 0}return 1-a},elastic:function(a){a=1-a;return 1-Math.pow(2,10*(a-1))*Math.cos(30*Math.PI/3*a)}},G=null;a.lineCap="round";this.draw=function(){if(!A.i8d){B.clearRect(-t,-u,C,D);B.save();var g={ctx:a};a=B;p();N();J();d();s();b.title&&(a.save(),a.font=24*(f/200)+"px Arial",a.fillStyle=b.colors.title,a.textAlign="center",a.fillText(b.title,0,-f/4.25),a.restore());b.units&&(a.save(),a.font=22*(f/200)+"px Arial",
a.fillStyle=b.colors.units,a.textAlign="center",a.fillText(b.units,0,f/3.25),a.restore());A.i8d=!0;a=g.ctx;delete g.ctx}a.clearRect(-t,-u,C,D);a.save();a.drawImage(A,-t,-u,C,D);if(Gauge.initialized)L(),K(),H||(E.onready&&E.onready(),H=!0);else var e=setInterval(function(){Gauge.initialized&&(clearInterval(e),L(),K(),H||(E.onready&&E.onready(),H=!0))},10);return this}};Gauge.initialized=!1;
(function(){var b=document,l=b.getElementsByTagName("head")[0],q=-1!=navigator.userAgent.toLocaleLowerCase().indexOf("msie"),v="@font-face {font-family: 'Led';src: url('fonts/digital-7-mono."+(q?"eot":"ttf")+"');}",k=b.createElement("style");k.type="text/css";if(q)l.appendChild(k),l=k.styleSheet,l.cssText=v;else{try{k.appendChild(b.createTextNode(v))}catch(e){k.cssText=v}l.appendChild(k);l=k.styleSheet?k.styleSheet:k.sheet||b.styleSheets[b.styleSheets.length-1]}var g=setInterval(function(){if(b.body){clearInterval(g);
var e=b.createElement("div");e.style.fontFamily="Led";e.style.position="absolute";e.style.height=e.style.width=0;e.style.overflow="hidden";e.innerHTML=".";b.body.appendChild(e);setTimeout(function(){Gauge.initialized=!0;e.parentNode.removeChild(e)},250)}},1)})();Gauge.Collection=[];
Gauge.Collection.get=function(b){if("string"==typeof b)for(var l=0,q=this.length;l<q;l++){if((this[l].config.renderTo.tagName?this[l].config.renderTo:document.getElementById(this[l].config.renderTo)).getAttribute("id")==b)return this[l]}else return"number"==typeof b?this[b]:null};function domReady(b){window.addEventListener?window.addEventListener("DOMContentLoaded",b,!1):window.attachEvent("onload",b)}
domReady(function(){function b(b){for(var e=b[0],d=1,g=b.length;d<g;d++)e+=b[d].substr(0,1).toUpperCase()+b[d].substr(1,b[d].length-1);return e}for(var l=document.getElementsByTagName("canvas"),q=0,v=l.length;q<v;q++)if("canv-gauge"==l[q].getAttribute("data-type")){var k=l[q],e={},g,p=parseInt(k.getAttribute("width"),10),w=parseInt(k.getAttribute("height"),10);e.renderTo=k;p&&(e.width=p);w&&(e.height=w);p=0;for(w=k.attributes.length;p<w;p++)if(g=k.attributes.item(p).nodeName,"data-type"!=g&&"data-"==
g.substr(0,5)){var d=g.substr(5,g.length-5).toLowerCase().split("-");if(g=k.getAttribute(g))switch(d[0]){case "colors":d[1]&&(e.colors||(e.colors={}),"needle"==d[1]?(d=g.split(/\s+/),e.colors.needle=d[0]&&d[1]?{start:d[0],end:d[1]}:g):(d.shift(),e.colors[b(d)]=g));break;case "highlights":e.highlights||(e.highlights=[]);g=g.match(/(?:(?:-?\d*\.)?(-?\d+){1,2} ){2}(?:(?:#|0x)?(?:[0-9A-F|a-f]){3,8}|rgba?\(.*?\))/g);for(var d=0,J=g.length;d<J;d++){var s=g[d].replace(/^\s+|\s+$/g,"").split(/\s+/),x={};
s[0]&&""!=s[0]&&(x.from=s[0]);s[1]&&""!=s[1]&&(x.to=s[1]);s[2]&&""!=s[2]&&(x.color=s[2]);e.highlights.push(x)}break;case "animation":d[1]&&(e.animation||(e.animation={}),"fn"==d[1]&&/^\s*function\s*\(/.test(g)&&(g=eval("("+g+")")),e.animation[d[1]]=g);break;default:d=b(d);if("onready"==d)continue;if("majorTicks"==d)g=g.split(/\s+/);else if("strokeTicks"==d||"glow"==d)g="true"==g?!0:!1;else if("valueFormat"==d)if(g=g.split("."),2==g.length)g={"int":parseInt(g[0],10),dec:parseInt(g[1],10)};else continue;
e[d]=g}}e=new Gauge(e);k.getAttribute("data-value")&&e.setRawValue(parseFloat(k.getAttribute("data-value")));k.getAttribute("data-onready")&&(e.onready=function(){eval(this.config.renderTo.getAttribute("data-onready"))});e.draw()}});window.Gauge=Gauge;
<!-- Gauge Code Ends -->
function GetArduinoInputs()
{
nocache = "&nocache=" + Math.random() * 1000000;
var request = new XMLHttpRequest();
request.onreadystatechange = function()
{
if (this.readyState == 4) {
if (this.status == 200) {
if (this.responseXML != null) {
data_val = this.responseXML.getElementsByTagName('analog')[0].childNodes[0].nodeValue;
data_val2 = this.responseXML.getElementsByTagName('analog')[1].childNodes[0].nodeValue;
data_val3 = this.responseXML.getElementsByTagName('analog')[2].childNodes[0].nodeValue;
data_vald = this.responseXML.getElementsByTagName('digital')[0].childNodes[0].nodeValue;
data_vald1 = this.responseXML.getElementsByTagName('digital')[1].childNodes[0].nodeValue;
data_vald2 = this.responseXML.getElementsByTagName('digital')[2].childNodes[0].nodeValue;
data_vald3 = this.responseXML.getElementsByTagName('digital')[3].childNodes[0].nodeValue;
data_vald4 = this.responseXML.getElementsByTagName('digital')[4].childNodes[0].nodeValue;
data_vald5 = this.responseXML.getElementsByTagName('digital')[5].childNodes[0].nodeValue;
data_vald6 = this.responseXML.getElementsByTagName('digital')[6].childNodes[0].nodeValue;
data_vald7 = this.responseXML.getElementsByTagName('digital')[7].childNodes[0].nodeValue;
data_val = data_val;
data_val2 = data_val2;
data_val3 = data_val3;
data_vald = data_vald;
data_vald1 = data_vald1;
data_vald2 = data_vald2;
data_vald3 = data_vald3;
data_vald4 = data_vald4;
data_vald5 = data_vald5;
data_vald6 = data_vald6;
data_vald7 = data_vald7;
}
}
}
}
request.open("GET", "ajax_inputs" + nocache, true);
request.send(null);
setTimeout('GetArduinoInputs()', 200);
}
</script>
</head>
<body onload="GetArduinoInputs()">
<h1>Arduino info /auto update 5sec </h1>
water level = - <b><p id="leveldata" style="display:inline";></p> cm</b>
<br>
temperature = <b><p id="temperature" style="display:inline";></p> °C</b>
<br>
Lum = <b><p id="lumdata" style="display:inline";></p> lum</b>
<br>
buton = <b><p id="butondata" style="display:inline";></p> status</b>
<br>
<a href="datalog.txt" class="button">Go to datalog</a>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
<table >
<tr>
<th>Relay</th>
<th>on</th>
<th>off</th>
<th>status</th>
</tr>
<tr>
<td>Antlia 1</td>
<td><button onclick="window.location.href='/?switch=0&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=0&status=0'">off</button></td>
<td><p id="ssr0" style="display:inline";>error</p></td>
</tr>
<tr>
<td>UV 1</td>
<td><button onclick="window.location.href='/?switch=1&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=1&status=0'">off</button></td>
<td><p id="ssr1" style="display:inline";>error</p></td>
</tr>
<tr>
<td>Antlia 2</td>
<td><button onclick="window.location.href='/?switch=2&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=2&status=0'">off</button></td>
<td><p id="ssr2" style="display:inline";>error</p></td>
</tr>
<tr>
<td>UV 2</td>
<td><button onclick="window.location.href='/?switch=3&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=3&status=0'">off</button></td>
<td><p id="ssr3" style="display:inline";>error</p></td>
</tr>
<tr>
<td>Skimmer</td>
<td><button onclick="window.location.href='/?switch=4&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=4&status=0'">off</button></td>
<td><p id="ssr4" style="display:inline";>error</p></td>
</tr>
<tr>
<td>Oksigono</td>
<td><button onclick="window.location.href='/?switch=5&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=5&status=0'">off</button></td>
<td><p id="ssr5" style="display:inline";>error</p></td>
</tr>
<tr>
<td>free 1</td>
<td><button onclick="window.location.href='/?switch=6&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=6&status=0'">off</button></td>
<td><p id="ssr6" style="display:inline";>error</p></td>
</tr>
<tr>
<td>free 2</td>
<td><button onclick="window.location.href='/?switch=7&status=1'">on</button></td>
<td><button onclick="window.location.href='/?switch=7&status=0'">off</button></td>
<td><p id="ssr7" style="display:inline";>error</p></td>
</tr>
</table>
<div>
<canvas id="an_gauge_1" data-title="RTC" data-units="Temp. °C" width="250" height="250" data-major-ticks="-5 0 5 10 15 20 25 30 35" data-type="canv-gauge" data-min-value="-5" data-max-value="35" data-highlights="-5 0 #4D89F2, 0 10 #25B8D9, 10 20 #0BB950, 20 30 #cc5, 30 35 #f33" data-onready="setInterval( function() { Gauge.Collection.get('an_gauge_1').setValue(data_val);}, 200);"></canvas>
<br>
<canvas id="an_gauge_2" data-title="LDR" data-units="Lum" width="250" height="250" data-major-ticks="0 50 100 150 200 250 300 350 400 450 500 550 600 650 700 750 800 850 900 950 1000" data-type="canv-gauge" data-min-value="0" data-max-value="1000" data-highlights="0 100 #070707, 100 250 #575755, 250 500 #848482, 500 750 #c6c6c5, 750 1000 #fefffc" data-onready="setInterval( function() { Gauge.Collection.get('an_gauge_2').setValue(data_val2);}, 200);"></canvas>
<!-- <canvas id="an_gauge_3" data-title="led" data-units="Lum" width="500" height="500" data-major-ticks="0 1" data-type="canv-gauge" data-min-value="0" data-max-value="1" data-highlights="0 100 #4D89F2" data-onready="setInterval( function() { Gauge.Collection.get('an_gauge_3').setValue(data_val3);}, 200);"></canvas>
-->
</div>
<script>
if(typeof window.history.pushState == 'function') {
window.history.pushState({}, "Hide", "http://192.168.0.20");
}
</script>
<script>
window.setInterval("refreshDiv()", 5000);
function refreshDiv(){
document.getElementById("temperature").innerHTML = data_val;
document.getElementById("lumdata").innerHTML = data_val2;
document.getElementById("butondata").innerHTML = data_val3;
document.getElementById("leveldata").innerHTML = data_val4;
document.getElementById("ssr0").innerHTML = data_vald;
document.getElementById("ssr1").innerHTML = data_vald1;
document.getElementById("ssr2").innerHTML = data_vald2;
document.getElementById("ssr3").innerHTML = data_vald3;
document.getElementById("ssr4").innerHTML = data_vald4;
document.getElementById("ssr5").innerHTML = data_vald5;
document.getElementById("ssr6").innerHTML = data_vald6;
document.getElementById("ssr7").innerHTML = data_vald7;
}
</script>
</body>
</html>
Τελευταία επεξεργασία από το χρήστη mpampis varytimos : 01-05-17 στις 18:24 Αιτία: Automerged Doublepost |
| Συνδεδεμένοι χρήστες που διαβάζουν αυτό το θέμα: 1 (0 μέλη και 1 επισκέπτες) | |
|
|
 Παρόμοια Θέματα
Παρόμοια Θέματα
|
||||
| Θέμα | Δημιουργός | Forum | Απαντήσεις | Τελευταίο Μήνυμα |
| Κατασκευή-προγραμματισμός arduino από το 0 | AgMa | DIY . Φτιάχτο μόνος σου | 356 | 15-09-18 20:18 |
| arduino απορια | gregkn73 | DIY . Φτιάχτο μόνος σου | 4 | 20-11-14 03:20 |
| arduino controller | ikaria_jim | DIY . Φτιάχτο μόνος σου | 5 | 09-02-14 16:21 |
| Να δοκιμάσω την τύχη μου και με ζωοτόκα. Ακούω προτάσεις | KOKORAS | Ζωοτόκα | 15 | 09-05-06 22:05 |